So here we are. After two years with adding four lines per week end and removing three the next one, my mighty Google Maps Radar.
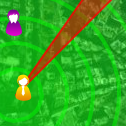
The pitch: this Javascript library adds a Radar screen, like in the movie with submarines or boats, or with whatever evil machines that are quite blind, on your favorite Google Maps. So you set the center and it’s rotating and stuff, and even detecting Google Markers, to which you can add some handle to have more fun.
Some features:
- Custom speed
- Two types of radar : shape (in red in the demo) or line (in blue in the demo) using google.maps.Polygon and google.maps.Polyline
- Custom shapes, fill and strokes colors and opacity
- Markers detection, with custom handles
- Laps counter (you can say to stop after n laps)
- Axis in kilometers
Compatibility: Works fine with Chrome, Firefox.
Dependencies: Google Maps (of course), it’s library geometry and that’s all.
Demo:
Click on “Create Google Radar” to start and then add the stuff you want.
See how it’s done :
[hide-this-part]
var oPicto = {
latitude : 35.659530,
longitude : 139.700512
};
function initGoogleMaps() {
var mapOptions = {
zoom : 15,
center : new google.maps.LatLng(oPicto.latitude, oPicto.longitude),
mapTypeId : google.maps.MapTypeId.SATELLITE
};
map = new google.maps.Map(document.getElementById("map"), mapOptions);
};
function createGoogleRadar() {
var opts = {
lat : oPicto.latitude,
lng : oPicto.longitude
}
if( typeof (myGoogleRadar) == 'undefined') {
if( typeof (map) != 'undefined') {
myGoogleRadar = new GoogleRadar(map, opts);
}
}
};
function loadAxis() {
var opts = {
circleColor : "#00FF00",
radius : "100",
n : 11
};
if( typeof (myGoogleRadar) != 'undefined')
myGoogleRadar.drawAxis(opts);
};
function unloadAxis() {
if( typeof (myGoogleRadar) != 'undefined')
myGoogleRadar.undrawAxis();
};
oPictoInit = {};
function addMarker() {
oPictoInit = {
lat : oPicto.latitude,
lng : oPicto.longitude,
iconUrl : "./img/multi-agents.png",
id : "meeting",
name : "The Meeting Point",
content : "Hachiko, the most famous meeting point in Tokyo"
};
if( typeof (myGoogleRadar) != 'undefined')
myGoogleRadar.addMarker(oPictoInit);
};
function removeMarker() {
if( typeof (myGoogleRadar) != 'undefined')
myGoogleRadar.removeMarker(oPictoInit);
};
function addRadar() {
if( typeof (myGoogleRadar) != 'undefined') {
opts = {
time : 100,
zIndex : 5,
};
myGoogleRadar.addRadarLine(opts);
}
};
function stopRadar() {
if( typeof (myGoogleRadar) != 'undefined') {
myGoogleRadar.stopLine();
}
};
function hideRadar() {
if( typeof (myGoogleRadar) != 'undefined') {
myGoogleRadar.hideLine();
}
};
function showRadar() {
if( typeof (myGoogleRadar) != 'undefined') {
myGoogleRadar.showLine();
}
};
function addRadarPolygon() {
if( typeof (myGoogleRadar) != 'undefined') {
opts = {
angle : 5,
time : 50
};
myGoogleRadar.addRadarPolygon(opts);
}
};
function stopRadarPolygon() {
if( typeof (myGoogleRadar) != 'undefined') {
myGoogleRadar.stopRotatePolygon();
}
};
function hideRadarPolygon() {
if( typeof (myGoogleRadar) != 'undefined') {
myGoogleRadar.hidePolygon();
}
};
function showRadarPolygon() {
if( typeof (myGoogleRadar) != 'undefined') {
myGoogleRadar.showPolygon();
}
};
var oPicto0 = {
lat : 35.662872,
lng : 139.700448,
iconUrl : "./img/jack_32.png",
id : "trump",
handle : function() {
Notifier.success("One of the Best Club in Tokyo", "The Trump Room");
this.setAnimation(google.maps.Animation.BOUNCE);
thisObject = this;
setTimeout(function() {
thisObject.setAnimation()
}, 2000, this);
}
};
var oPicto1 = {
lat : 35.65920,
lng : 139.70080,
iconUrl : "./img/male-user.png",
id : "male-user",
handle : function() {
Notifier.info("Several Floors of Shopping for him", "Shopping for him");
this.setAnimation(google.maps.Animation.BOUNCE);
thisObject1 = this;
setTimeout(function() {
thisObject1.setAnimation()
}, 2000, this);
}
};
var oPicto2 = {
lat : 35.66147,
lng : 139.70045,
iconUrl : "./img/female-user.png",
id : "female-user",
visible : false,
handle : function() {
Notifier.info("A lot of shopping for Her", "Shopping for Her");
this.setVisible(true);
thisObject4 = this;
setTimeout(function() {
thisObject4.setVisible(false);
}, 2000, this);
}
};
var oPicto3 = {
lat : 35.66111,
lng : 139.69786,
iconUrl : "./img/star.png",
id : "bar",
handle : function() {
Notifier.success("Nice DJs, Good drinks, but a bit expensive", "Nice Bar, Rock 'n roll!");
this.setAnimation(google.maps.Animation.DROP);
thisObject3 = this;
/*setTimeout(function() {
thisObject3.setAnimation()
}, 2000, this);*/
}
};
var oPicto4 = {
lat : 35.660733,
lng : 139.698608,
iconUrl : "./img/recycle-full.png",
id : "stupid",
handle : function() {
Notifier.warning("Hey bro, wanna come to my bar and meet my girlz?", "Bar for stupid");
this.setAnimation(google.maps.Animation.BOUNCE);
thisObject2 = this;
setTimeout(function() {
thisObject2.setAnimation()
}, 2000, this);
}
};
var oPicto5 = {
lat : 35.65941,
lng : 139.70800,
iconUrl : "./img/lock.png",
id : "unknown1",
visible : false,
handle : function() {
Notifier.warning("Never Been there!");
this.setVisible(true);
this.setAnimation(google.maps.Animation.BOUNCE);
thisObject5 = this;
setTimeout(function() {
thisObject5.setAnimation();
thisObject5.setVisible(false);
}, 2000, this);
}
};
var oPicto6 = {
lat : 35.6485,
lng : 139.7045,
iconUrl : "./img/line-globe.png",
id : "unknown2",
handle : function() {
Notifier.info("Too far away to be triggered");
this.setAnimation(google.maps.Animation.BOUNCE);
thisObject6 = this;
setTimeout(function() {
thisObject6.setAnimation();
}, 2000, this);
}
};
var oPicto7 = {
lat : 35.6567,
lng : 139.6954,
iconUrl : "./img/heart.png",
id : "love",
visible : false,
handle : function() {
Notifier.info("Love hotel and night clubs over there");
this.setVisible(true);
this.setAnimation(google.maps.Animation.BOUNCE);
thisObject7 = this;
setTimeout(function() {
thisObject7.setAnimation()
thisObject7.setVisible(false);
}, 2000, this);
}
};
var oPicto8 = {
lat : 35.6564,
lng : 139.7009,
iconUrl : "./img/lookup.png",
id : "unknow3",
visible : false,
handle : function() {
Notifier.info("Never Been there either.");
this.setVisible(true);
this.setAnimation(google.maps.Animation.BOUNCE);
thisObject8 = this;
setTimeout(function() {
thisObject8.setAnimation()
thisObject8.setVisible(false);
}, 2000, this);
}
};
function addSpots() {
myGoogleRadar.addSetOfMarkersToDetect([oPicto0, oPicto1, oPicto2, oPicto3, oPicto4, oPicto5, oPicto6, oPicto7, oPicto8]);
};
function removeSpots() {
myGoogleRadar.removeSetOfMarkersToDetect([oPicto0, oPicto1, oPicto2, oPicto3, oPicto4, oPicto5, oPicto6, oPicto7, oPicto8]);
};
function initBermudaMap() {
var mapOptions2 = {
zoom : 3,
center : new google.maps.LatLng(26.184456, -70.234968),
mapTypeId : google.maps.MapTypeId.SATELLITE
};
map2 = new google.maps.Map(document.getElementById("map2"), mapOptions2);
var radarOptions2 = {
lat : 26.184456,
lng : -70.234968,
id: "bermudaRadar"
}
myBermudaStuff = new GoogleRadar(map2, radarOptions2);
var bermudaTriangle= [new google.maps.LatLng(25.774252, -80.190262), new google.maps.LatLng(18.466465, -66.118292), new google.maps.LatLng(32.321384, -64.75737), new google.maps.LatLng(25.774252, -80.190262)];
var shapeOptions2 = {
time : 100,
zIndex : 5,
shapeCoords: bermudaTriangle,
id: "bermuda"
};
myBermudaStuff.addRadarPolygon(shapeOptions2);
};
[/hide-this-part]
And all it requires is:
function initBermudaMap() {
var mapOptions2 = {
zoom : 3,
center : new google.maps.LatLng(26.184456, -70.234968),
mapTypeId : google.maps.MapTypeId.SATELLITE
};
map2 = new google.maps.Map(document.getElementById("map2"), mapOptions2);
var radarOptions2 = {
lat : 26.184456,
lng : -70.234968,
id: "bermudaRadar"
}
myBermudaStuff = new GoogleRadar(map2, radarOptions2);
var bermudaTriangle= [new google.maps.LatLng(25.774252, -80.190262), new google.maps.LatLng(18.466465, -66.118292), new google.maps.LatLng(32.321384, -64.75737), new google.maps.LatLng(25.774252, -80.190262)];
var shapeOptions2 = {
time : 100,
zIndex : 5,
shapeCoords: bermudaTriangle,
id: "bermuda"
};
myBermudaStuff.addRadarPolygon(shapeOptions2);
};
Dependencies for the demo : notifier.js (+jQuery) and icons by Sarfraz Shoukat
GitHub: https://github.com/FabFab/Google-Maps-Radar
Download: https://github.com/FabFab/Google-Maps-Radar/downloads
Documentation: https://github.com/FabFab/Google-Maps-Radar/wiki/Documentation
- La Horde du Contrevent : review - 13 October 2024
- For Whom the Bells Tolls: review - 4 August 2024
- Self Aware On Air Neon Sign - 8 June 2024



Fantastic!!!
Thanks Dear,
You really saved me a lot of time. this was exactly I wanted to do.